WhatsApp is one of the most popular mobile messaging apps nowadays. It was developed by Jan Koum and Brian Acton, but now it is owned by Facebook. Recently, there are almost 1.5 million active users on it. As WhatsApp is too much popular chatting app in this current era, almost every website needs the WhatsApp sharing option on them.
Most websites require not only a WhatsApp sharing button but also other social sharing buttons as well. The web developer requires to fulfil this requirement and add it's sharing option to the website for the efficiency of the users. You have seen these types of buttons on the website most of the time.

This chapter will guide you on adding a WhatsApp sharing button to a website by following a few easy steps without using any complex programming. In this chapter, we will help you to add a social media sharing button to your website. This will make it easy for your visitors to share some content of your website easily.
Why needed?
As WhatsApp is too much popular chatting app, most of the websites need the WhatsApp sharing option and other social sharing buttons on them. WhatsApp provides private sharing, which means that sharing is engaged between a few people rather than the public.
You have seen a lot of time these types of social sharing buttons on websites.

The web developer requires to fulfil this requirement and add it's sharing option to their website for the efficiency of the visitors. So that the user can easily share any information directly from the website using that sharing option instead of copy and paste sharing.
WhatsApp provides private sharing means sharing is engaged between a few people rather than the public. So, while putting social sharing buttons on your website, you must remember to include WhatsApp in them.
In this chapter, we will not create any code manually to add social sharing buttons. We will use the readymade code provided by the Sharethis site.
What is Sharethis?
If you do not want to write any complex code, go for Sharethis.com that helps you to add the social sharing buttons to your website by providing readymade code. Sharethis is a site that provides customize code to create and add the social sharing buttons to your website. It customizes the code for the buttons on your behalf and provides the fully functional code at the end.
The web developer just needs to copy and paste the code with the website code.
You have to follow three simple steps to get the customized JavaScript code, which you need to add to your website code. When you add the code provided by Sharethis site to your website code, you will see that your chosen button will be added to your website.
It not only allows you to add a WhatsApp button, but it also provides 24 more social sharing buttons which you can add to your website by selecting them from here.
Advantages of using Sharethis code
- It is free to use and provides customized JavaScript code for free.
- Code behind the buttons is easy to customize using a few selections and clicks.
- Without writing any lines of code manually, it helps to add a social media sharing button to your website.
- You don't need to write any code; you just have to copy-paste the code from here and use it with your website code where you want to use it.
- It allows easy and free editing of buttons and offers over 25 social sharing buttons like WhatsApp, Facebook, Twitter, Email, Pinterest, Tumbler, Skype, and others.
- It offers several types of buttons such as inline, sticky, image share button, video share button, and more.
- It provides more attractive buttons.
Simple code before adding the sharing button
Following is a simple code of a webpage containing a few paragraphs and images but without having any social sharing button on it. See the code below:
Copy Code
- <html>
- <head>
- <title> Add a WhatsApp sharing button on a website </title>
-
- //script to perform operation on image click (inserted in webpage)
- <script>
- function openSharethis() {
- //open the sharethis site in a new window on image click
- window.open("https://sharethis.com/");
- }
- </script>
- </head>
-
- <body>
-
- <h3 style="color:brown"> Simple webpage with content and images </h3>
-
-
- <p> In this webpage, we will put some images and few sentences to create a simple webpage. </p>
-
-
- <p> If you do not want to write any complex code, go for Sharethis.com to add social sharing button to your website, including WhatsApp. Sharethis is a site that provides customize code to create and add a social sharing button to your website. It customizes the code for buttons on behalf of you and provides the code functional at the end. </p>
-
-
- <p> For this, you just have to follow three simple steps and you will get the JavaScript code, which you need to add to your website code. When you will add the code to your website provided by Sharethis site, you will see that your chosen button will be added to your website. </p>
- <br>
- <div> Click on the image to go to sharethis site </div>
-
-
- <img src="https://pcdn.sharethis.com/wp-content/uploads/2019/06/ShareThisLogo2x-1.png" onclick="openSharethis()">
- <br><br>
-
-
- <p> At the end of the webpage, you will see few social sharing buttons including WhatsApp to share website content with them. </p>
- <h4> Following social sharing buttons are added with the help of sharethis site code </h4>
-
-
- <center>
- <p> We have added inline share buttons to this webpage. </p>
- </center>
- </body>
- </html>
Test it Now
Output
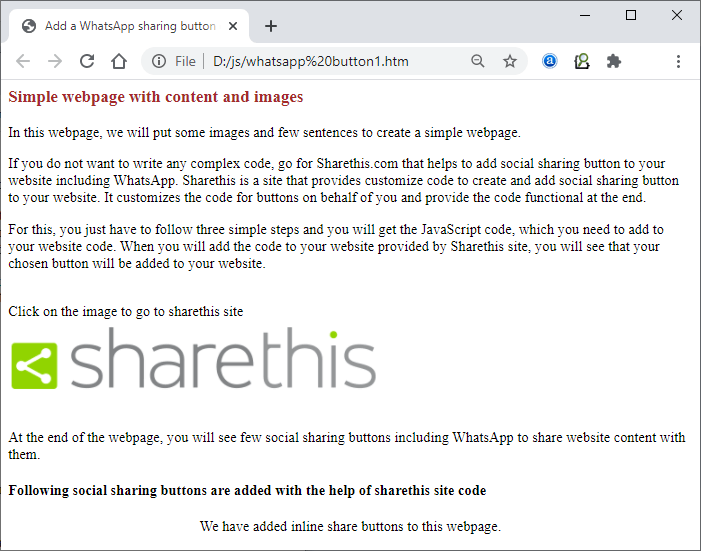
When you run the above code on the webpage, it will show you the simple output without having any sharing button on the web-browser, as shown in the below screenshot:

This is a simple webpage without any social sharing button. We will now add the social sharing button to this web page adding the code provided by the sharethis site.
Follow the steps below:
Steps to add WhatsApp button to a website
In this example, we will add four social sharing buttons, including WhatsApp to a webpage created by us for this chapter. Follow the below steps to these buttons without creating any complex JavaScript code manually:
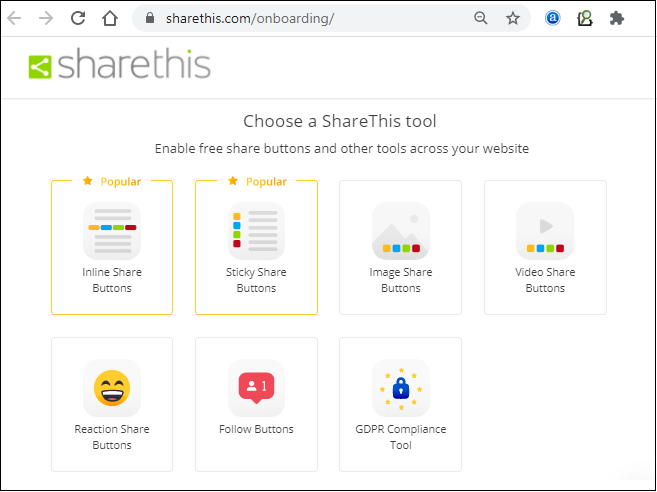
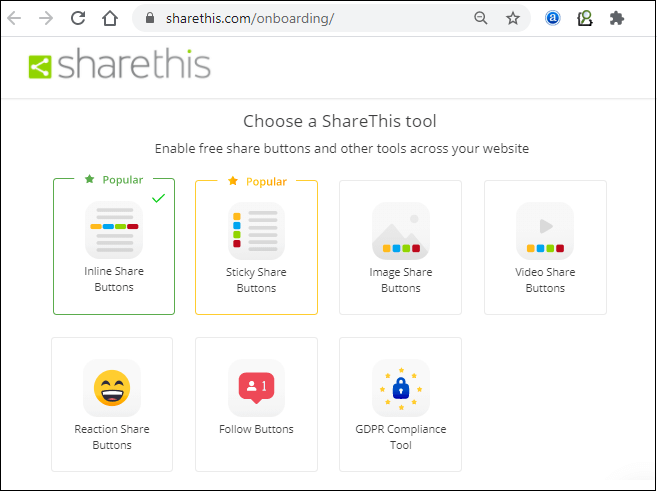
Step 1: Click on the following link https://sharethis.com/onboarding/. It will directly take you to the onboarding page of the Sharethis website.
This will have two popular button types and other types of share buttons as well.

Step 2: Here, select the button type you want to add to your website, such as inline, sticky, or other.

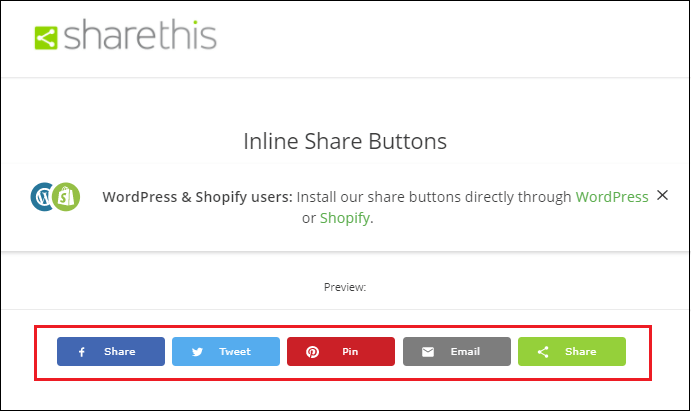
We have selected inline share Buttons, which will look like as shown in the below screenshot:

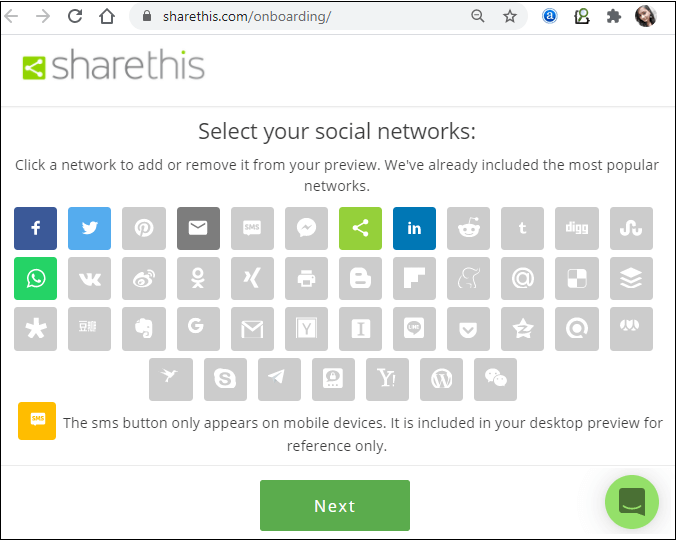
Step 3: Now, drag the cursor to the bottom of the site, where click on the Customize your inline Share Buttons and select the social sharing button you want to add in your website from here.

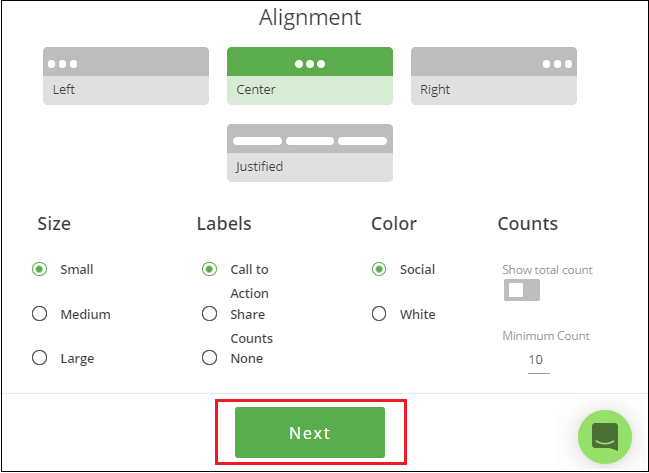
Step 4: Here, you can also customize the shape of buttons, color and size as well. At last, click on the Next button present at the bottom of the page.

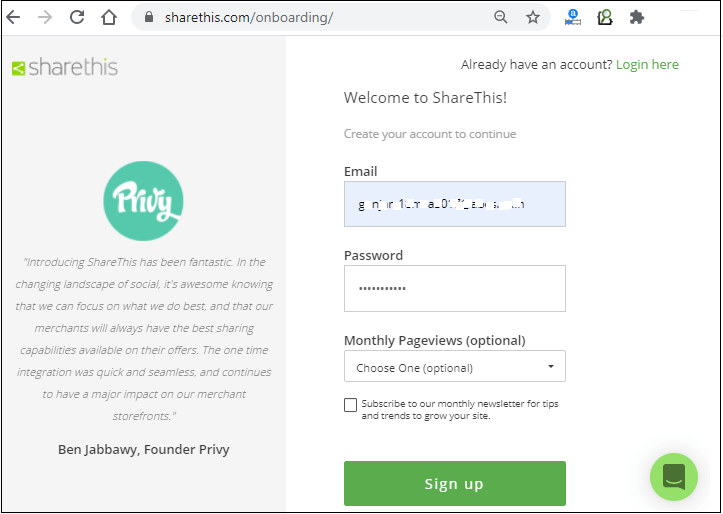
Don't forget to signup to the website to get the code for adding the social sharing buttons code to your website.
Step 5: You will get the signin/signup page if you are not logged in. Signup to Sharethis by your email id and a password and move forward.

You will get two codes from this site, which you need to copy and paste to your website code to add to the website.
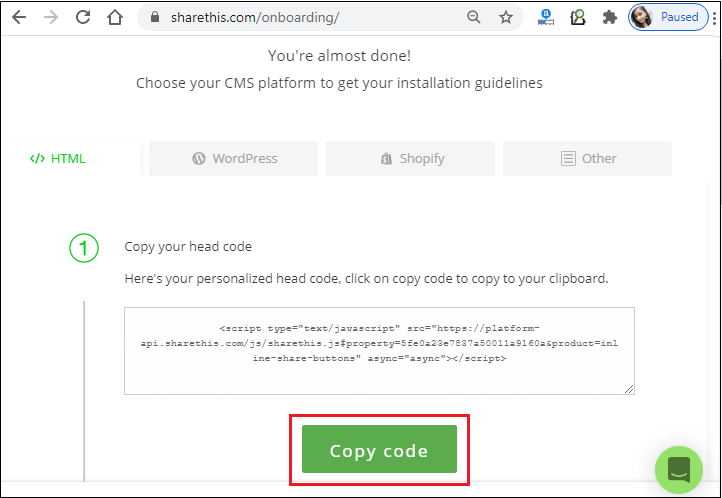
Step 6: Copy the first code (head code) and paste it to your website page where you want to add the button inside the <head> tag.

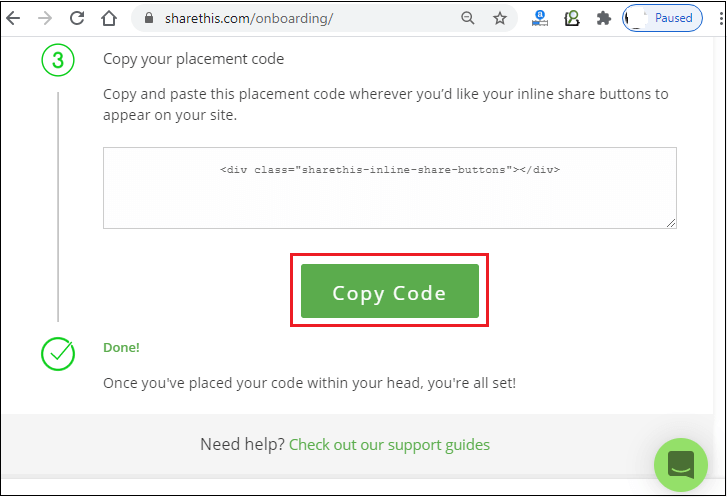
Step 7: Copy another code from the same page and also paste it inside the <body> tag wherever you want to paste it.

Step 8: Save the file of the code and try to execute your code on the web browser again. You will see that the button has been added successfully to your webpage.
We get the following code from the Sharethis site.
Code 1
Code 2
- <div class="sharethis-inline-share-buttons"></div>
Webpage code after adding sharing button
Now, we have added the code to the previously created webpage. See the code below:
Copy Code
- <html>
- <head>
- <title> Add a WhatsApp sharing button on a website </title>
-
- //script to add buttons in webpage
- <script type='text/javascript' src='https://platform-api.sharethis.com/js/sharethis.js#property=5fe0a23e7837a50011a9160a&product=inline-share-buttons' async='async'>
- </script>
-
- //script to perform operation on image click (inserted in webpage)
- <script>
- function openSharethis() {
- //open the sharethis site in a new window on image click
- window.open("https://sharethis.com/");
- }
- </script>
- </head>
-
- <body>
-
- <h3 style="color:brown"> Simple webpage with content and images </h3>
-
-
- <p> In this webpage, we will put some images and few sentences to create a simple webpage. </p>
-
-
- <p> If you do not want to write any complex code, go for Sharethis.com that helps to add social sharing button to your website including WhatsApp. Sharethis is a site that provides customize code to create and add social sharing button to your website. It customizes the code for buttons on behalf of you and provides the code functional at the end. </p>
-
-
- <p> For this, you just have to follow three simple steps and you will get the JavaScript code, which you need to add to your website code. When you will add the code to your website provided by Sharethis site, you will see that your chosen button will be added to your website. </p>
- <br>
- <div> Click on the image to go to sharethis site </div>
-
-
- <img src="https://pcdn.sharethis.com/wp-content/uploads/2019/06/ShareThisLogo2x-1.png" onclick="openSharethis()">
- <br><br>
-
-
- <p> At the end of the webpage, you will see few social sharing buttons including WhatsApp to share website content with them. </p>
- <h4> Following social sharing buttons are added with the help of sharethis site code </h4>
-
-
- <div class="sharethis-inline-share-buttons"></div>
-
- <center>
-
- <p> We have added inline share buttons to this webpage. </p>
- </center>
- </body>
- </html>