Angular 7 Event Binding
Angular facilitates us to bind the events along with the methods. This process is known as event binding. Event binding is used with parenthesis ().
Let's see it by an example:
- @Component({
- selector: 'app-server2',
- templateUrl: './server2.component.html',
- styleUrls: ['./server2.component.css']
- })
- export class Server2Component implements OnInit {
- allowNewServer = false;
- serverCreationStatus= 'No Server is created.';
- constructor() {
- setTimeout(() =>{
- this.allowNewServer = true;
- }, 5000);
- }
-
- ngOnInit() {
- }
-
- }
component.html file:
- <p>
- Server2 is also working fine.
- </p>
- <button class="btn btn-primary"
- [disabled]="!allowNewServer" >Add Server</button>
- <!--<h3 [innerText]= "allowNewServer"></h3>-->
-
- {{serverCreationStatus}}

Now, we are going to bind an event with button.
Add another method onCreateServer() in component.ts file which will call the event.
component.html file:
- <p>
- Server2 is also working fine.
- </p>
- <button class="btn btn-primary"
- [disabled]="!allowNewServer"
- (click)="onCreateServer()">Add Server</button>
- <!--<h3 [innerText]= "allowNewServer"></h3>-->
-
- {{serverCreationStatus}}
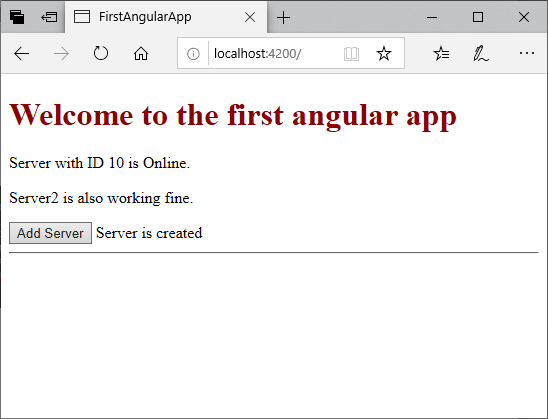
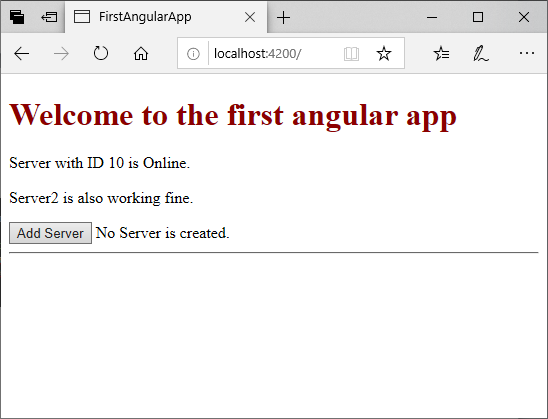
Output:
Now, after clicking on the button, you will see that it is showing server is created. This is an example of event binding.