Style elements dynamically with ngStyle
The ngStyle attribute is used to change or style the multiple properties of Angular. You can change the value, color, and size etc. of the elements.
Let's see this by an example:
component.ts file:
- import {Component} from '@angular/core';
- @Component(
- {selector: 'app-server',
- templateUrl: 'server.component.html'})
- export class ServerComponent {
- serverID: number = 10;
- serverStatus: string = 'Offline';
-
- constructor () {
- this.serverStatus = Math.random() > 0.5 ? 'Online' : 'Offline';
- }
- getServerStatus() {
- return this.serverStatus;
- }
- }
component.html file:
- <p>Server with ID {{serverID}} is {{serverStatus}}. </p>
Output:

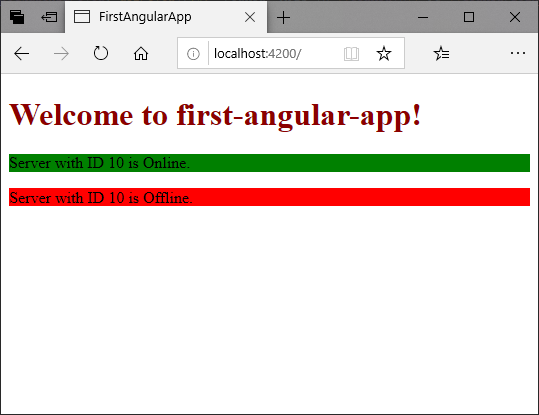
Let's use ngStyle to change the background color 'red' when the server is offline and "green" when the server is online.
component.html file:
- <p [ngStyle]="{backgroundColor: getColor()}"> Server with ID {{serverID}} is {{serverStatus}}. </p>
Output:

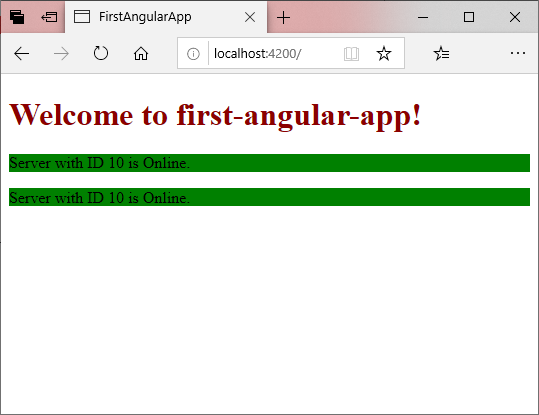
If both servers are online, it will be as:

This is the example of ngStyle attribute with property binding to configure it.
How to apply CSS classes dynamically with ngClass
In the previous article, we have seen that how to use ngStyle to make changes in an element dynamically. Here, we shall use ngClass directive to apply a CSS class to the element. It facilitates you to add or remove a CSS dynamically.
Example:
Let's create a class in component.ts file which will change the color of the text yellow if the server is online.
component.ts file:
- import {Component} from '@angular/core';
- @Component(
- {selector: 'app-server',
- templateUrl: 'server.component.html',
- styles: [`
- .Online{
- color: yellow;
- }`]
-
- })
- export class ServerComponent {
- serverID: number = 10;
- serverStatus: string = 'Offline';
-
- constructor () {
- this.serverStatus = Math.random() > 0.5 ? 'Online' : 'Offline';
- }
- getServerStatus() {
- return this.serverStatus;
- }
- getColor() {
- return this.serverStatus === 'Online' ? 'green' : 'red';
- }
- }